PCを使っていて、突然右クリックが効かなくなることはよくあります。
これはマウスの故障やタッチパッドの問題によるもので、作業の効率が落ちてしまうことも。
この記事では、キーボードだけで右クリック操作を代替する方法、役立つショートカットの紹介、そして右クリック機能が使えない時の対応策を詳しく解説します。
これらの情報をマスターすれば、マウスがなくてもPCをスムーズに操作できるようになります。
この記事で学べること:
- キーボードだけで右クリックする方法
- 右クリックが効かない原因と対処法
- コピーやその他の便利なショートカット
キーボードで右クリックを代替する方法
マウスが使えない状況でも、キーボードを使って右クリックに相当する操作が可能です。
ここでは、主要な「アプリケーションキー」や「ショートカットキー」を使った方法を紹介します。
ご自身の環境に合わせて試してみてください。
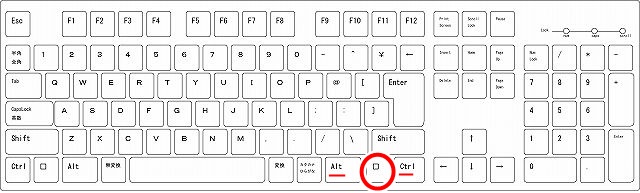
アプリケーションキーを使う
多くのキーボードには「アプリケーションキー」というものがあり、通常は右側のAltキーとCtrlキーの間に位置しています。

このキーを押すと、カーソルの位置や選択したオブジェクトに応じた右クリックメニューが表示されます。
使い方は、操作したいオブジェクトを選択し、アプリケーションキーを押すだけですね。
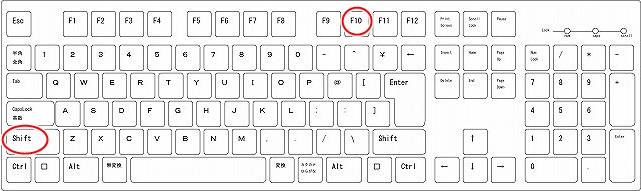
Shift + F10 を使う

アプリケーションキーがない場合は、ShiftキーとF10キーを同時に押すことで右クリックメニューを呼び出すことができます。
この組み合わせは少し離れているため、最初は使いづらいかもしれませんが、慣れれば非常に便利です。
どちらの方法も、表示されたメニューは矢印キーでナビゲートし、Enterキーで選択を確定します。
右クリックが効かない時の対策
右クリックが反応しないと、効率的な作業が難しくなりますが、焦る必要はありません。
いくつかの基本的なチェックと対策を行うことで、問題を解消できることが多いです。
ここでは、右クリックが効かない時のチェックポイントと対処法を紹介します。
マウス接続のトラブルシューティング
マウスの接続に問題が生じた際は、まずは物理的な接続を確認しましょう。
- 有線マウスの場合、USBポートの接続をチェックし、一度抜いて再度差し込むのが効果的です。
- 無線マウスを使用している場合は、電池残量を確認したり、Bluetooth接続が正常かチェックしてください。
- 別のUSBポートへの接続も、問題を解決する手助けになることがあります。
ドライバーの更新や再インストール
右クリックが機能しない原因として、マウスのドライバー問題が考えられます。
ドライバーの更新や再インストールは、以下の手順で行います。
- 「Windowsキー + X」を押して「デバイスマネージャー」を開く。
- 「マウスとその他のポインティングデバイス」セクションを展開し、該当するマウスを右クリック(またはShift + F10で代用)して「ドライバーの更新」を選択。
- 「最新のドライバーを検索する」か「デバイスをアンインストールして再起動する」を実行。
再起動後にドライバーが自動的にインストールされ、多くの場合、問題が解決します。
タッチパッドの設定確認
ノートパソコンを使用している場合は、タッチパッドが無効になっていないか確認しましょう。
- 「Windowsキー + I」で「設定」を開き、「デバイス」内の「タッチパッド」セクションを確認。
- また、特定のショートカットキー(例えばFn + F6やFn + F9)を使ってタッチパッドの有効・無効を切り替えることができます。
キーボードのみでのコピー操作
右クリックが使えない場合でも、キーボードのショートカットを使ってコピー、カット、ペーストが可能です。
私はこのやり方をメインに活用してますね。
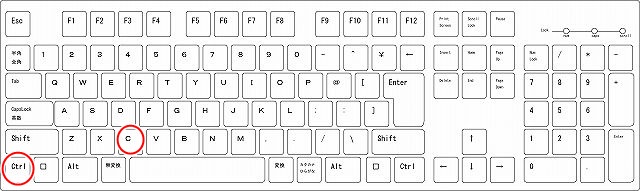
Ctrl + Cでのコピー操作

テキストやファイルをコピーするには、「Ctrl + C」を使用します。この操作で選択した内容がクリップボードに保存され、別の場所で利用することができます。
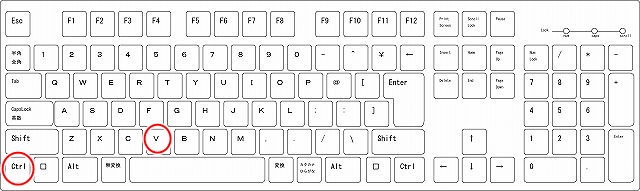
Ctrl + Vでの貼り付けとCtrl + Xでのカット

テキストやファイルを「コピー」したら「Ctrl + V」で新しい場所に貼り付けができます。
あるいは
「コピー」の代わりに内容を移動させたい場合は、「Ctrl + X」で選択した内容をクリップボードに一時保存し、「Ctrl + V」で新しい場所に貼り付けもできます。
これは文書の一部を他の場所に移動する際や、ファイルを異なるフォルダ間で移動させるときに便利です。
キーボードショートカットを利用した効率的な操作方法
マウスの右クリックが使えない時でも、キーボードショートカットを活用すれば、PC操作をスムーズに行うことができます。
以下に、ファイル管理やウィンドウ操作、テキスト編集に便利なキーボードショートカットを紹介し、マウスがなくても作業ができる環境の構築方法を説明します。
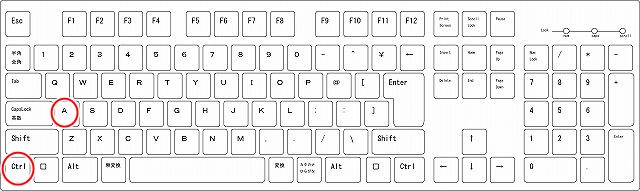
Ctrl + A で一括選択

ファイルやテキストを一度にすべて選択するには「Ctrl + A」を使用します。
ファイルエクスプローラーや文書編集ソフトで全てのアイテムを選択するのに適しています。
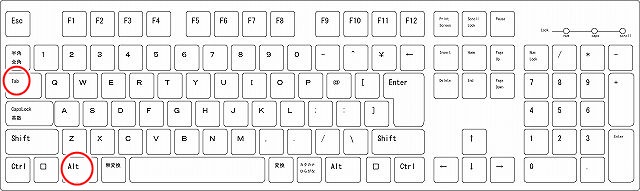
Alt + Tab でアプリケーション間を切り替え

複数のアプリケーションを素早く切り替えるには、「Alt + Tab」が有効です。
このショートカットを使うことで、開いているアプリケーション間を迅速に移動することができます。
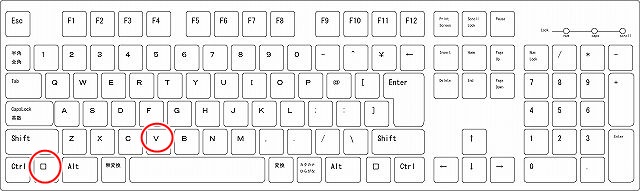
Windowsキー + V でクリップボード履歴を活用

「Windowsキー + V」を押すと、クリップボードに保存された履歴が表示され、以前にコピーした項目を簡単に再利用できます。これは、複数の内容を頻繁にコピー&ペーストする際に特に役立ちます。
まとめ
右クリックが利用できない時でも、キーボードショートカットを使えば効率的に作業を進めることが可能です。
以下のポイントを押さえておくと良いでしょう:
- アプリケーションキーまたはShift + F10を使用して右クリックメニューを開く。
- マウスのトラブルが発生した場合は、接続やドライバーの問題を確認し、修正します。
- Ctrl + C、Ctrl + V、Ctrl + Xを駆使してコピー&ペースト操作をマスターする。
- Alt + Tab、Windowsキー + Vを活用し、ウィンドウの切り替えやクリップボード履歴を確認する。
これらの方法を覚えておけば、マウスが突然使えなくなったとしても、PC操作をスムーズに続けることができます。
マウスの問題が頻繁に発生する場合は、新しいマウスへの交換も検討しましょう。
これにより、PC操作の効率を上げ、快適なデジタルライフを送ることができまよ~。


